
50+ Creative and Beautiful Bootstrap Slider Samples 2019
W3Schools offers free online tutorials, references and exercises in all the major languages of the web. Covering popular subjects like HTML, CSS, JavaScript, Python, SQL, Java, and many, many more.

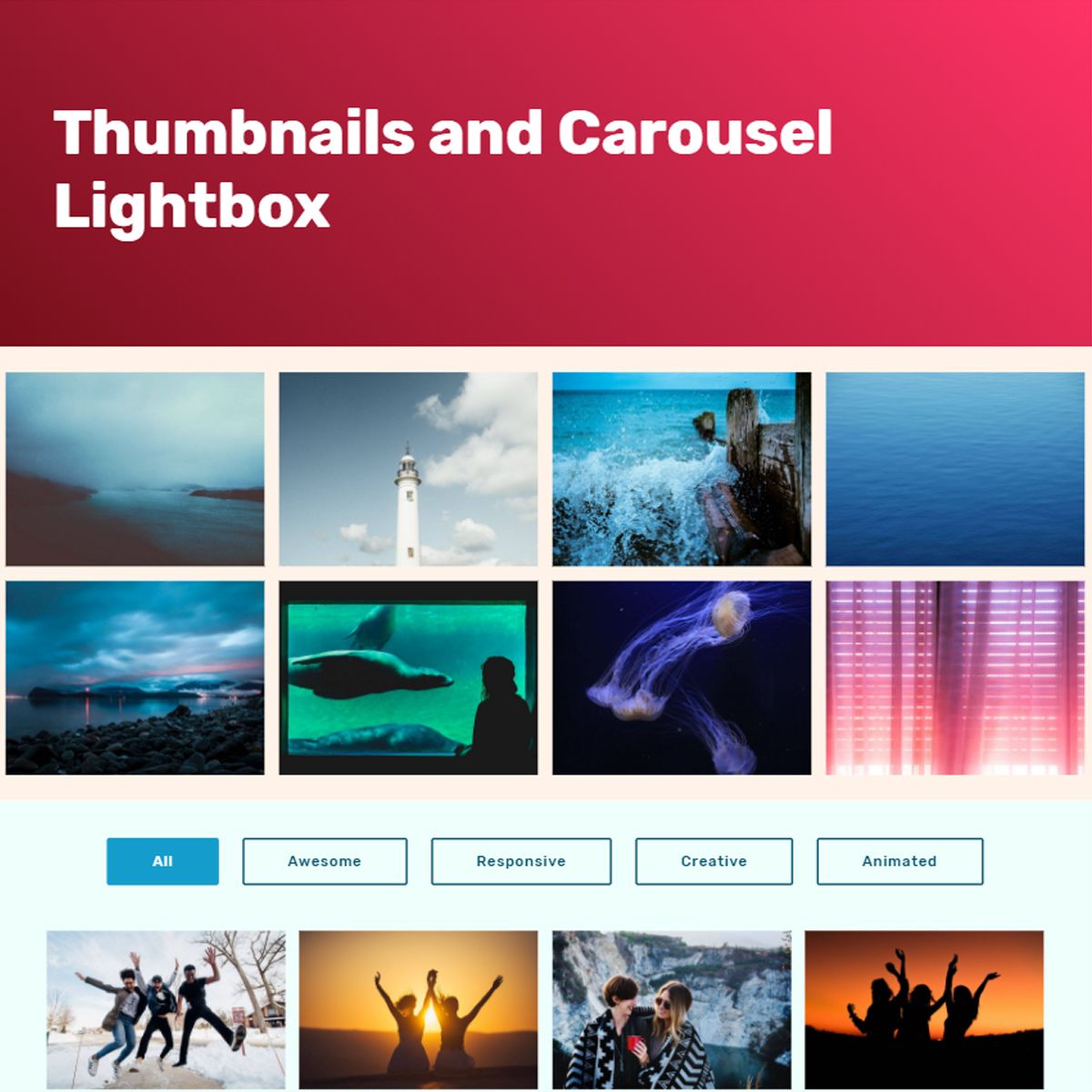
Full Screen Responsive Bootstrap Carousel Slider OnAirCode
You can easily set the background image in each HTML element by adding a single line of CSS: style="background-image: url (''); Inside the url ('') we need to provide a link to our image. Show code Edit in sandbox Note: If you want to stretch the image to the full available height and width remember to use the image with enough high resolution.

Bootstrap Background Image Full Screen bmpwhatup
Bootstrap fullscreen layout with 100% height Ask Question Asked 7 years ago Modified 2 years, 4 months ago Viewed 206k times 63 I want to develop a kiosk-app which should stretch itself to 100% of the complete touch-screen.

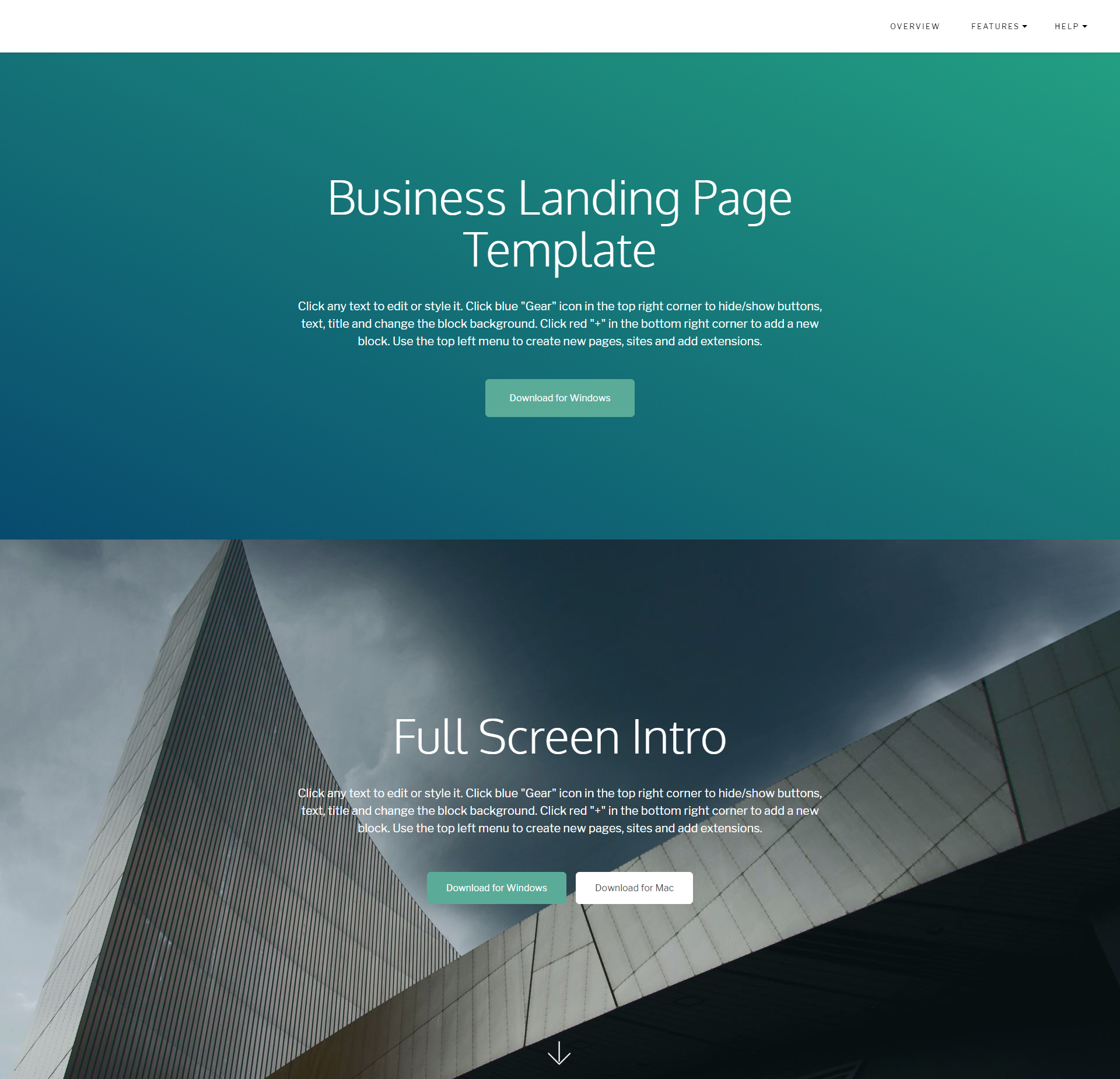
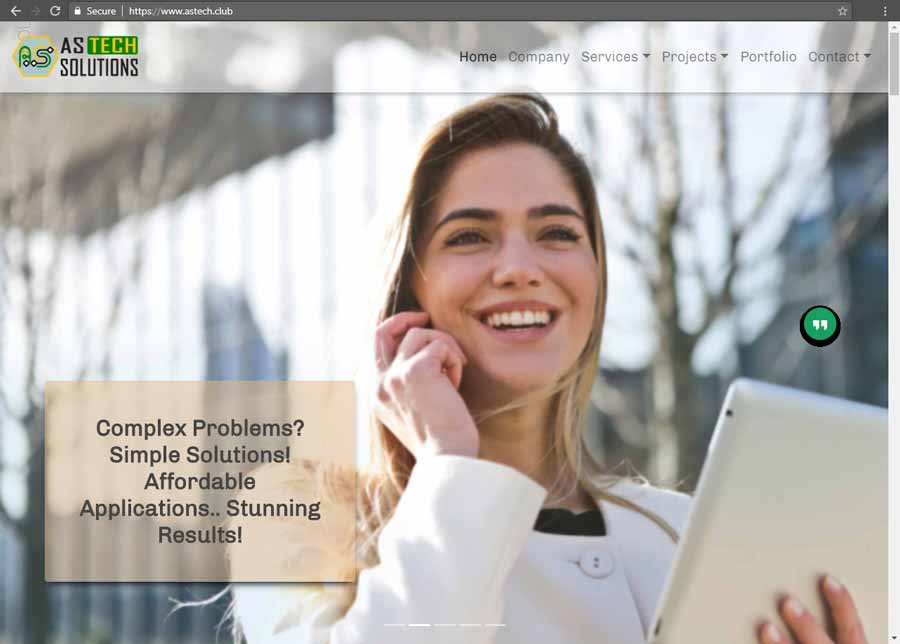
Responsive Bootstrap Website Tutorial with Full Screen Landing Page ิbootstrap Cheerthaipower
A Bootstrap starter layout with a full page background image with content sections. Start Bootstrap. Themes. Browse All Themes Pro Bootstrap Themes.. Full Page Image HTML Background for Bootstrap. Fixed on Scroll Full Page Image Background. Bootstrap 5.1.0. Need more UI elements? Try SB UI Kit Pro, which is packed with custom view, pages.

Free HTML Bootstrap Fullscreen Carousel Slides
Adding the Background Image To create a full-screen background image, use the following HTML structure:

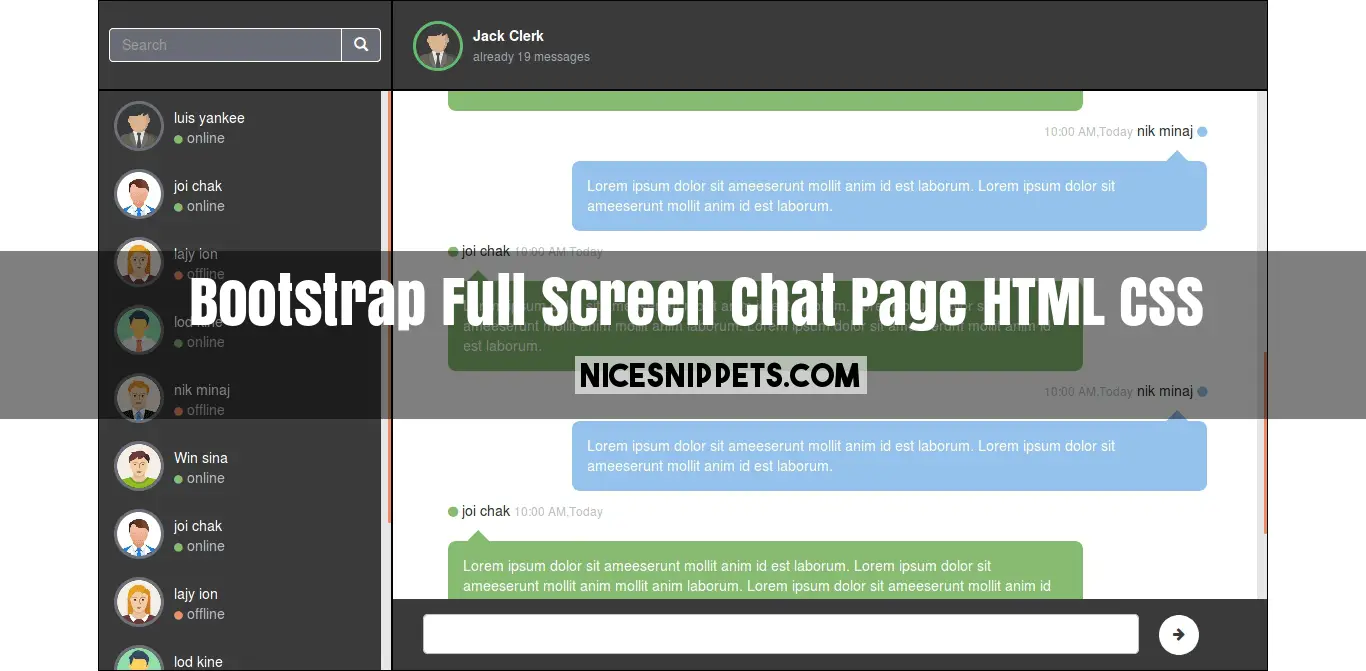
Bootstrap full screen chat page design in html and css
Published: 22.10.2019 Create a responsive full-page background image window using Bootstrap 4. If you liked this snippet, you might also enjoy exploring Bootstrap Spinner or Social Links . See my free Bootstrap themes Edit this snippet How to use the snippet There are two ways to use the snippet: a] Copy it into your project. This means:

Bootstrap Full Screen Landing Page Responsive HTML5/CSS3 YouTube
1 Based on this article, you just have to define a div with an id and put the image inside like this:


Full Screen Slider with Bootstrap 4 YouTube
Images in Bootstrap are made responsive with .img-fluid. This applies max-width: 100%; and height: auto; to the image so that it scales with the parent element. Responsive image Copy Image thumbnails

Bootstrap Full Screen Carousel with Fading Transition — CodeHim
Copy Max-height 100% Copy

Bootstrap 5 FullScreen Landing Page YouTube
Bootstrap Image fit to screen Ask Question Asked 9 years, 10 months ago Modified 1 year, 5 months ago Viewed 46k times 9 I tried to scale image to browser screen using bootstrap, just like this website. By setting img { max-width: 100%; max-height: 100%; } it does show full image, but shows scrolls as well. Scrolls are being countered through:

Bootstrap Tutorial How to Set Up and Use Bootstrap (Beginners)
You can easily set the background image in each HTML element by adding a single line of CSS: Show code Edit in sandbox Inside of the url ('') we need to provide a link to our image. If you want to use the image on your computer, the path should look like this: You can also use an absolute path and add a link to the image directly from the Internet.

Bootstrap Wallpapers Wallpaper Cave
By adding a .bg-gradient class, a linear gradient is added as background image to the backgrounds. This gradient starts with a semi-transparent white which fades out to the bottom.. Bootstrap. Designed and built with all the love in the world by the Bootstrap team with the help of our contributors. Code licensed MIT, docs CC BY 3.0.

Splendid HTML5 Bootstrap Full Screen Slider Examples
5 I want to create a page where i can have a div fullscreen with a background image using bootstrap just like Endomodo's site Since i just begin boostrap i downloaded some samples on startboostrap website and tried to manage what i want. My problem is that the menu and the content are shown in the page but my div doesn't (and so the image).

Bootstrap 5 Full Screen Image Background & Transparent Navbar YouTube
Responsive Images Images come in all sizes. So do screens. Responsive images automatically adjust to fit the size of the screen. Create responsive images by adding an .img-responsive class to the tag. The image will then scale nicely to the parent element.

Bootstrap 4 Carousel Fullscreen Background Slider PHP
In the code above, we do the following: Loop through our images and get the values of the src and data-color attributes.; Find their direct parent (.item) and assign the full-screen class along.

Build A Responsive Bootstrap Website A Full Screen Image Slider using Bootstrap 4, HTML5 & CSS3
Basic example. If you want your modal to appear in full screen, just add the .modal-fullscreen class next to .modal-dialog. Launch demo modal. Show code Edit in sandbox.